A Roadmap to Flutter developer Journey
Complete information and roadmap you need to know to kickstart your Flutter journey
Namaste geeks, How's your coding camp going on?
Do you want to build cool apps? Do you want to add Flutter as a skillset? I hear somebody asking for a guide to starting learning flutter perhaps a Roadmap! Bingo I got you covered, In this article let's see a roadmap to kick start your Flutter Journey!
"An Investment in learning pays the best interest" - Benjamin Franklin
Let us get going 🚀
Introduction
Flutter is the most popular, most loved multi-platform framework by Google to build beautiful applications for Android, IOS, Web, Mac OS, Windows, Linux.
Over the past 6 years, flutter is growing bigger day by day by providing the best developer experience to build and ship material-rich applications in a short time. Over the past 2 years, there is increased job opportunities for Flutter worldwide.
I started my flutter journey 3 years ago and ever since it is my loved skill in my skill set.
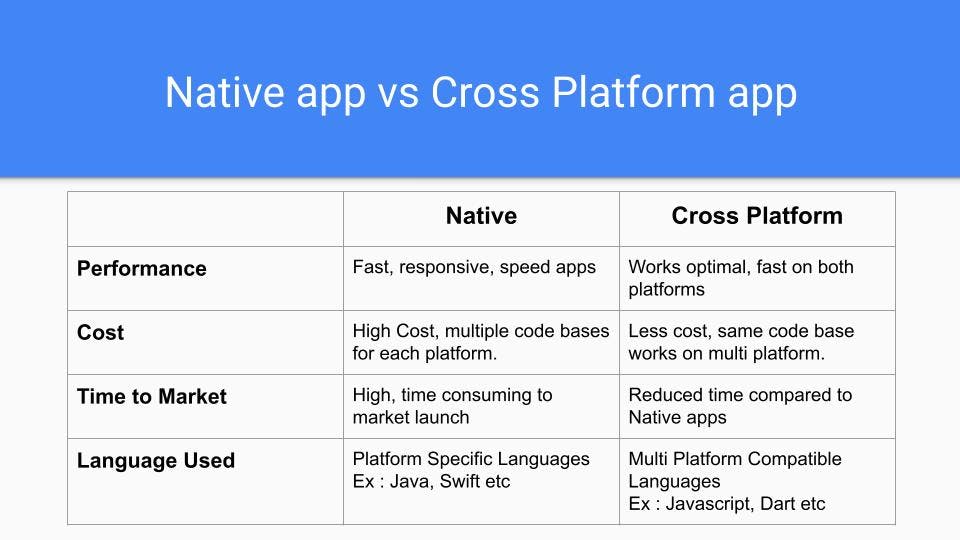
Native vs Cross-Platform
Knowing about Native and Cross-platform is important which helps us give clear context while picking the right tech stack while you start your Project.

P.S: Feel free to google for more differences 😎
Prerequisites
- Dart - We develop our Flutter apps using Dart Lang. Dart is one of the beginner-friendly, simple, similar languages like JS, Java. If you are hearing about dart for the first time or haven't tried before hang on there visit dart.dev get your hands dirty with some dart basics first.
- Native App Development - If you have some understanding of the native development approach it will be a plus for you. Don't worry if you are new to mobile development you will pick it up eventually through the help of docs regarding configs etc. 😃
Roadmap
🥁 Congratulations on taking your first step taking interest to know about what flutter is and dart.
We will divide our learning into :
Phase 1
- Stateful and Stateless widget
- Basic Widgets : Text, Row, Column etc. These are the building blocks of your flutter applications. From now on we start addressing our UI designing in terms of widgets. There are tons of preset widgets that support the design of material-rich screens with fewer lines of code.
- Layout Widgets
- Scrolling Widgets: List View, Grid View, Custom Scroll View, etc.
- Interaction Widgets : Button, Gesture Recognizer, Inkwell etc.
- Loading assets and fonts
- Integrating third party packages
- HTTP, Integrating third party API's
- JSON Serialization
- Local caching using shared preferences
From phase 1 you will start from basics to creating complex UI screens, fetching data from online, using third-party libs, etc. all these are very essentials and commonly used building blocks of an app.
You try it first 👨💻👩💻
You may get an error 🤷♂️
You make changes & hot reload ⚡
There you go you have learned and fixed it 😎
Phase 2
Let us learn advanced concepts that make our application more robust by extending the application with backend, SDKs, etc.
- CRUD operations using SQLite: Want to store data locally then SQLite is preferred which allows you to take advantage of the light version of SQL and allows you to store, update, delete data records locally. SQLite is used most for local data persistence after Shared Preferences.
Firebase Integration: Firebase comes with a lot of services ready to integrate directly into flutter and take advantage of it.
- Firebase Authentication
- Firebase Realtime Database
- Firebase Cloud Firestore
- Firebase Cloud Messaging
- Analytics, Crashlytics
- Dynamic Links and much more!
State management using Provider, Bloc: When the project grows big it's very important to render the data and update states only when necessary, As flutter follows reactive programming paradigm its important to abstract the Data from Views. State management will come to the rescue to help you build fast, efficient production apps.
- Theming: Light and dark mode
- Platform Channels : You can run native specific code through Platform channels this is one of the very important strengths of flutter.
- Google Maps Integration
- Animations : Flutter renders material-rich animations in high f/s. You can use Animation widgets (AnimatedContainer, AnimatedCrossFade, etc) in a few lines of code to achieve your purpose. You can create your custom animations and integrate them into Flutter using Rive.
Resources
Youtube :
Twitter :
Conclusion
That's it for now I hope you got an idea on how to start with flutter and build amazing apps.
If you found this article useful, share it with your friends. leave suggestions and valuable feedback in the comment section below.
👋👋 Good-Bye Take Care! 👋👋